Michaels
Making Craft Supply Buying More Enjoyable.
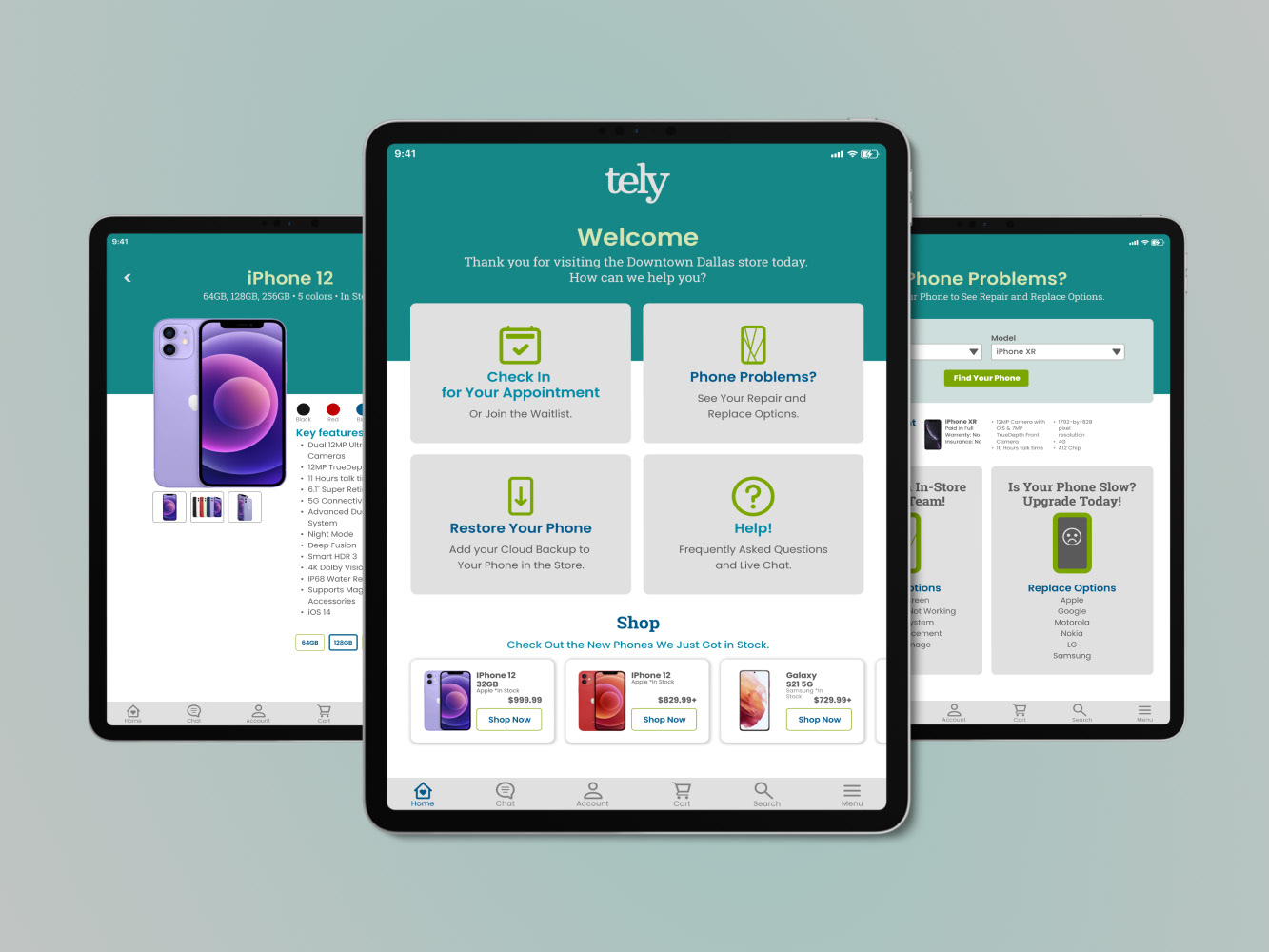
Five screens from the revised Michaels app Hi-Fi prototype.
The purpose of this project was to determine where the current Michaels app can be improved in usability and overall interface design.
I ran user testing, analyzed data, made recommendations, designed wireframes, ran two rounds of usability testing on solutions, and built a working Hi-Fi prototype with a sharable design system, and style guide.
This is a high-level overview of my design solution.
ARE YOU LOOKING FOR A FULL CASE STUDY?
To read the in-depth case study and see my process please click the button below.
PROJECT
Mobile App Interface Evaluation and Redesign for the craft brick-and-mortar retailer Michaels.
PROBLEM
The current app design, shown here, has usability issues for users. There are problems with navigation, user control, visual hierarchy, color, and accessibility.
*Steps taken were limited in scope, Lesley University student team project.
*Steps taken were limited in scope, Lesley University student team project.
SOLUTION
An easy-to-use accessible mobile app with a revised UI, a new menu, and an improved user experience.
TEAM
Research & Design
Krista Volenski Wilcox
Krista Volenski Wilcox
Research
Wah Khalsa-Smith, Trevonne Deveaux, Matt Wedan, Ian Wachira
Wah Khalsa-Smith, Trevonne Deveaux, Matt Wedan, Ian Wachira
PROJECT ELEMENTS
Research & Discovery
Evaluation of Current Mobile App and Competition, User Usability Testing and Reports, Data Analysis, User Flows, and Recommendations Presentation.
Evaluation of Current Mobile App and Competition, User Usability Testing and Reports, Data Analysis, User Flows, and Recommendations Presentation.
Design
Wireframes, Prototype, UI Design System with Components, and a Style Guide including Typography, Colors, and Icons.
Wireframes, Prototype, UI Design System with Components, and a Style Guide including Typography, Colors, and Icons.
TOOLS
Pen & Paper, Google Suite, Figma, Illustrator, Photoshop, and an iPhone XR for Testing.
Before screens from the Michaels app.
Evaluation
All five members of our team evaluated the Michaels mobile app and its competitors, Hobby Lobby, Etsy, Joann, and Target for usability and design. We also had 5 participants between the ages of 25 and 58 test the Michaels app.
We found issues with clarity, visual hierarchy, user knowledge, motion control, user attention, the zero state, information architecture, the color palette, and the typography.
“I had a much easier time on the Joann craft store app.”
Sicily, 58, infrequent online shopper
“That's a lot of red!”
Natalie Holbert, 30, frequent Michaels shopper
Recommendations
1. Improve the menu for structure, icons, and visuals.
2. Increase progressive disclosure.
3. Reduce clutter and overall page lengths.
4. Improve visual hierarchy, layout, images, and use of color. There is too much red.
5. Give the user more control.
6. Revise user task flows—account setup, sharing, and buying materials for a project.
2. Increase progressive disclosure.
3. Reduce clutter and overall page lengths.
4. Improve visual hierarchy, layout, images, and use of color. There is too much red.
5. Give the user more control.
6. Revise user task flows—account setup, sharing, and buying materials for a project.
Hi-Fi Prototype
Figma prototype incorporating feedback from Lo-Fi prototype user testing. With this version, I was aiming to create an approachable, usable, accessible design that was inviting to the target user and that solved the pain points we found in early testing.
Design Recommendations Shown here
1. Updated the IA to include direct button links on the home screen to popular tasks.
2. Changed to a visual menu to limit the user overwhelm caused by lengthy text menus.
3. Revised icons, typography, and the color palette to be less overwhelmingly red.
4. Refined the use of white space and reduced clutter to open up the layout.
5. Gave the user control over motion and used progressive disclosure to limit distractions.
4. Revised user flows to improve the user experience of finding and completing tasks.
2. Changed to a visual menu to limit the user overwhelm caused by lengthy text menus.
3. Revised icons, typography, and the color palette to be less overwhelmingly red.
4. Refined the use of white space and reduced clutter to open up the layout.
5. Gave the user control over motion and used progressive disclosure to limit distractions.
4. Revised user flows to improve the user experience of finding and completing tasks.
Test out the working prototype below.
Design System & Style Guide
Full style guide for Michaels built in Figma for ease of use, containing colors, grid, typography, icons imagery, and components.
What I learned
1. The reality of user testing is that good data costs money. Testing remotely was my biggest challenge without a decent budget. I used Google Surveys and Docs to facilitate user testing for free. I would do more in-person or paid testing with a bigger budget.
2. App users are intelligent about the design of apps. They talked about what visually was or wasn’t working for them. They were pretty clear about what confused them. They also understood that bad app design is everywhere.
Are you interested in working together?
I would love to hear from you!